Client: Currents.market
Website: Currents
Year: 2023
Position: Lead Front-End Developer
Tech stack: Shopify
Initial Dev Time: 3.5 months
Overview:
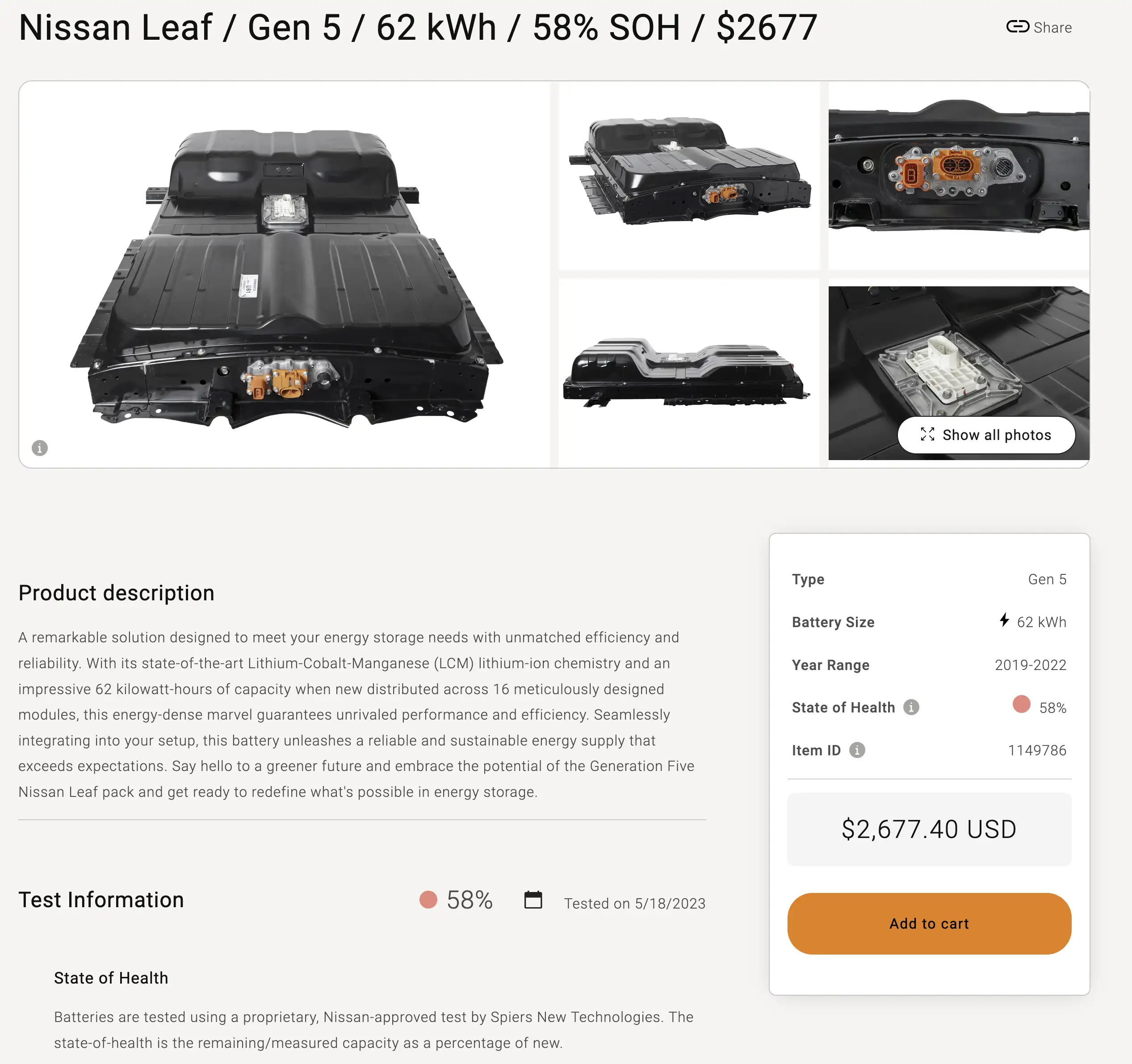
Creating a new business from scratch is tough, but that's what Anthony Garbarino set out to do: create a business for recapturing used batteries from electric cars and finding them a second life. Currents is a business that has formed relationships with automakers, such as Nissan, to sell used batteries to consumers. To get an MVP (Minimum viable product) to demonstrate the potential, Emerge was tasked with designing branding, look and feel, and a functioning website.
We successfully delivered on all accounts, using Shopify as a one-stop solution. Due to the tight timeline and limited budget, we opted to use Shopify's templating system. During the course of the development cycle, I used Liquid templates to create a completely custom theme. I organized the products, as well as built a very rudimentary import system using Google Sheets, with the long-term goal of eventually moving towards Shopify's new API, allowing for entirely custom front ends.

Unique Challenges:
One of the most trying aspects was the nature of the business. Every battery sold would be unique as every car battery would have different levels of wear and tear and remaining charge capacity. This meant using Shopify for a pattern it was never designed for, as Shopify expects inventory to be managed per SKU rather than one-offs. This meant creating a solution (Google Sheets as requested for this stage) to use the Google Sheet scripting to assign the battery serial number as an SKU and set the inventory to one, or if it had been sold, to zero. A lot of exploration of Shopify was required on my behalf, and we arrived at a surprisingly functional solution that incorporated Matrixify, a very robust third-party plugin, and a fair amount of logic.

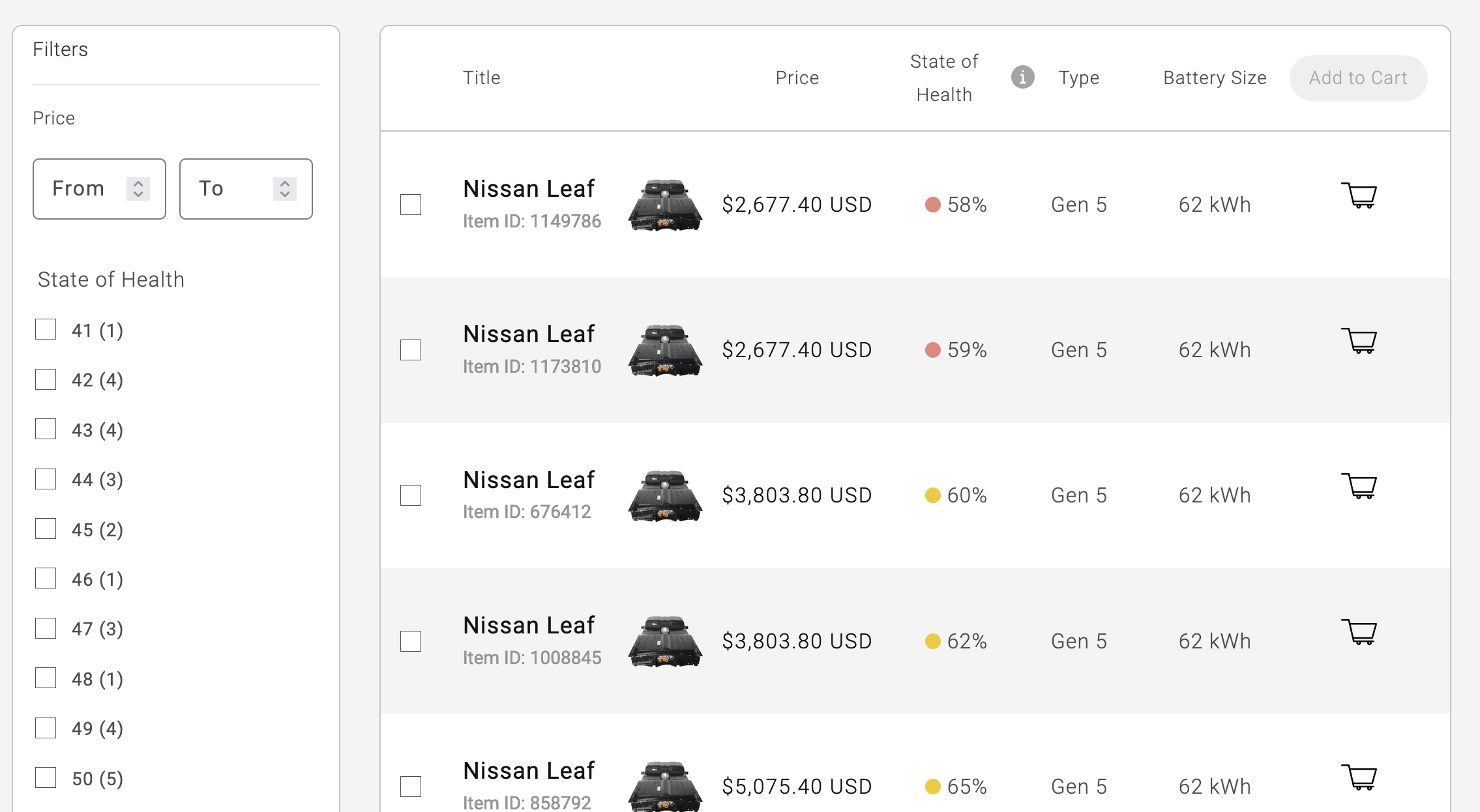
The next issue is that Shopify does not allow for the required range filtering out-of-the-box. This seemed impossible to filter in the client's desired way, as there isn't a template-driven way to interact with Shopify's API. This would have blown the project out of scope, trying to write a custom application for filtering until I realized a clever workaround: create a form that operates as a front end to the Shopify form.
Pictured (above): Ranged filtering using a proxy form to allow for ranged filteringAlso, due to the changing nature of requirements, we received more information from Currents' strategic partners (such as Nissan), which meant designing on the fly. Often in Figma, I was watching our designer work as I pulled assets, staying exceptionally nimble. Our tech director of 14 years moved to a dream job, working for the Detriot Tigers, leaving me as the only developer on our team with exposure, meaning I had to assist on technical calls until the position was filled with the client. It was an interesting and fun project, thanks in no small part to the client's enthusiasm.
Final Result:
Through a tight knit team, with our UX specialist, designer, and project manager, we were able to meet our deadlines so Currents could secure it's series A funding,
 LinkedIn
LinkedIn GitHub
GitHub Blog
Blog